My answer is: when Envira doesn't fit the bill.
If you read this comparison between NextGen Gallery and Envira Gallery, you'll notice that in many ways, I find Envira to be a great new option for your galleries.
Comparing NextGen Gallery and Envira Gallery
In this comparison, I'm going to look at several things that I think you'll find interesting and compelling.
- Plugin size
- Ease of use
- Beauty
- Performance
I know, you look at that list and wonder how I'm going to judge beauty. But I have a way. You'll just have to keep reading to see how I do it.
But before I get started, let's make sure we're all clear about what a gallery is. It's a set of images you place on your WordPress post to make other people jealous, right?
No, seriously, it's simply a way to display multiple images on your posts or pages. I want to make it clear so that we're not confusing a gallery with a slider (where you simply see one image at a time). Of course, even as I say that I should note that the Envira Gallery developer is hard at work creating a new slider plugin (version 2 of Soliloquy).
So let's get started.
Plugin Size
I'm going to suggest that this is one the first things you look at when evaluating plugins against each other. I know it sounds a bit strange, but let me tell you why I think it's important.
Keeping code tight and clean is a challenge. The hard part isn't creating complexity that takes megabytes to deliver. The hard part is creating complexity that takes a few kb to deliver.
Don't believe me? Try writing a short story on twitter in a single tweet. It's much harder than opening up Word, isn't it?
So assuming I'm comparing two plugins that suggest they do the same thing, I want to see who does it with less code.
NextGen gallery is 4.8 MB. Envira Gallery is 152 KB.
Winner: Envira Gallery
Ease of Use
To compare the two plugins, I created a new site at my host, WP Engine. They make it easy for me to write these kinds of posts because I can spin up a site quickly and know that the tests I do for performance will be the fastest possible speeds.
Then I only activate the two plugins I'm comparing. Mind you, during the performance test, only one is active – the one being tested.
And then I get started using the plugin – and to test ease of use, I do what all of us do. I skip the documentation.
There, I admitted what I know you do too. Because honestly, who has time to read a novel before putting images on a post?
Thankfully, neither plugin was difficult to get started with.
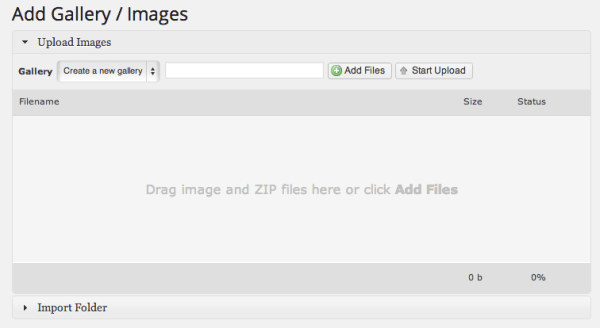
NextGen Gallery lets you start by uploading images.
That, as you can see is easy as can be.
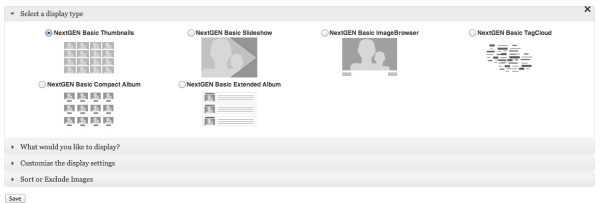
The trouble for me came not when I uploaded images, but when I wanted to put that gallery on a page. I got tons of options.
 And honestly, I didn't know where to say – I just want two columns of photos to fill my content area with. Or one column of larger images.
And honestly, I didn't know where to say – I just want two columns of photos to fill my content area with. Or one column of larger images.
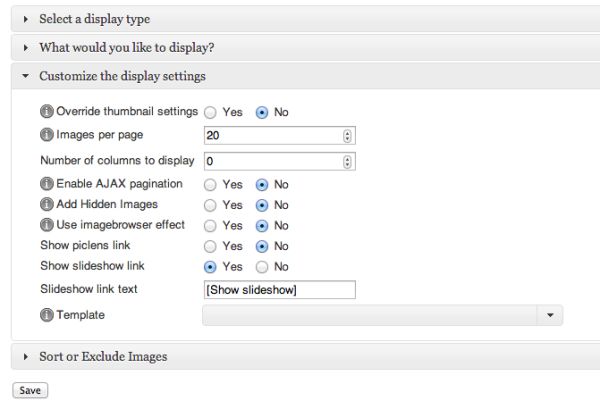
Maybe it was just me. But then came another screen.
 I've been building products for a long time. And this screen suggests the developers faced problems I've felt too – each client wants something different. But it creates more complexity.
I've been building products for a long time. And this screen suggests the developers faced problems I've felt too – each client wants something different. But it creates more complexity.
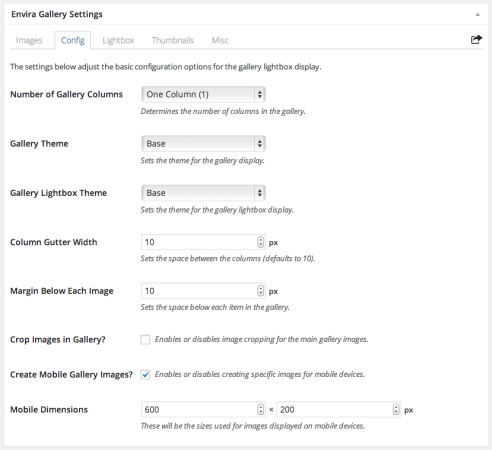
Compare that with Envira Gallery.
 First, the configuration happens when you create the gallery – not when you put it on a page – which is a lot more intuitive to me. But additionally, the options are clear and straightforward, and putting the gallery on a page is really, ridiculously easy.
First, the configuration happens when you create the gallery – not when you put it on a page – which is a lot more intuitive to me. But additionally, the options are clear and straightforward, and putting the gallery on a page is really, ridiculously easy.
 And that's when you click on the shortcode button in the editor. If you don't want to do that, you can just use the gallery shortcode.
And that's when you click on the shortcode button in the editor. If you don't want to do that, you can just use the gallery shortcode.
I timed the experience.
NextGen Gallery took over 5 minutes. Envira Gallery took less than 2 minutes.
Winner: Envira Gallery
Beauty
I could ask you to compare these two screenshots of NextGen and Envira pages, and see what you pick. But that feels like something that could easily be swayed by your definition of beauty.
So let's tackle this from a different perspective.
Given that beauty is in the eye of the beholder, doesn't it suggest that the way to determine the solution that is more beautiful is the one that leverages, in the best way possible, the graphics for that person's eyes?
What I'm asking is, shouldn't your gallery help you look good?
Shouldn't it deliver Retina visuals for people on Retina devices? Shouldn't it scale the images and or crop them when needed? Especially when someone is on a mobile device?
NextGen Gallery doesn't do that. Envira Gallery does.
Winner: Envira Gallery
Performance
For some people, all of the above really doesn't matter. We're not designers. We don't know how to judge all that. All we want to know is how fast it will load. After all, we're putting a lot of images on our posts. We can't handle slow load times.
So it was time to head over to LoadImpact – my favorite tool to test products under load.
The way this works is that several simultaneous virtual users start hitting the exact page I ask them to. Then it monitors performance – from load times to file sizes, etc.
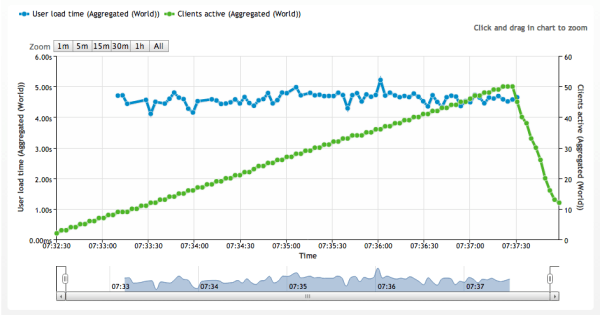
Here's what you see when you test NextGen Gallery.
 What it tells you is that the average load time was just under 5 seconds. More importantly, it was that even when only ten folks were hitting the page. So it's not a load issue. It's just what it takes. But what's nice is that it doesn't get worse as more and more folks hit the page.
What it tells you is that the average load time was just under 5 seconds. More importantly, it was that even when only ten folks were hitting the page. So it's not a load issue. It's just what it takes. But what's nice is that it doesn't get worse as more and more folks hit the page.
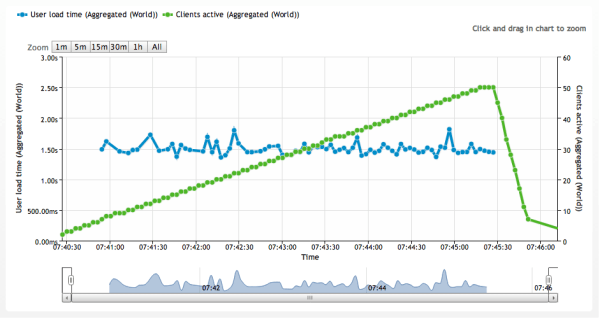
Now look at Envira Gallery.
 This shows us some pretty equal handling of load. But what's amazing is that the load time hovers around 1.5 seconds the whole time. With five large images on the page. While the other page for NextGen was showing us little thumbnails.
This shows us some pretty equal handling of load. But what's amazing is that the load time hovers around 1.5 seconds the whole time. With five large images on the page. While the other page for NextGen was showing us little thumbnails.
You can see the deeper public details of each test here and here.
Winner: Envira Gallery
Conclusion
I realize that I could have named this post “Envira Gallery beats NextGen Gallery” but the decision of what to use is totally based on what you need. If you need what I've shown you here, Envira may be perfect for you. For more mature needs, NextGen may be right.
For me, there really was no competition here – which is what any developer like Thomas Griffin sets out to do when entering the market. No one wants to simply create a me-too product.
If you want an easy and beautiful way to show off your photos on WordPress, you may do what I did, which was to head over to Envira Gallery right away.